Introduction
A responsive navigation bar is a cornerstone of modern web design. Bootstrap 5, with its utility classes and flex-based grid system, makes it easy to create a navbar that looks great on any device. In this guide, we’ll walk through the steps to build a responsive navbar from scratch.
Why Use Bootstrap 5 for Navigation?
Bootstrap 5 offers:
- Predefined Classes: Quickly style elements without writing custom CSS.
- Responsive Design: Build layouts that adapt to different screen sizes.
- Customizability: Tailor the appearance to match your project.
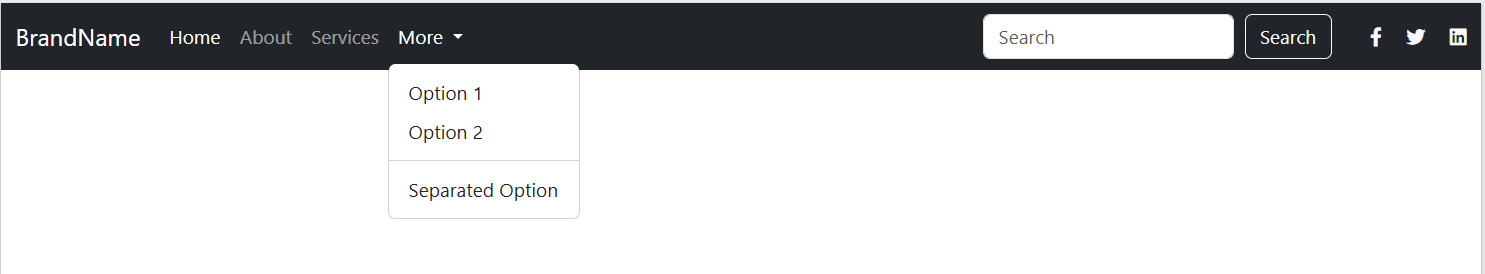
Navbar Preview:

Creating the Navbar
Follow these steps to build your responsive navbar.
1. Setting Up the Environment
First, include the Bootstrap 5 CSS and JS files in your project. Use the CDN links for quick setup:
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.3.0/dist/css/bootstrap.min.css" rel="stylesheet">
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.3.0/dist/js/bootstrap.bundle.min.js"></script>
2. Basic Navbar Structure
Add the basic HTML structure for the navbar:
<nav class="navbar navbar-expand-lg navbar-light bg-light">
<div class="container-fluid">
<a class="navbar-brand" href="#">BrandName</a>
<button
class="navbar-toggler"
type="button"
data-bs-toggle="collapse"
data-bs-target="#navbarNav"
aria-controls="navbarNav"
aria-expanded="false"
aria-label="Toggle navigation"
>
<span class="navbar-toggler-icon"></span>
</button>
<div class="collapse navbar-collapse" id="navbarNav">
<ul class="navbar-nav">
<li class="nav-item">
<a class="nav-link active" href="#">Home</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">About</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Services</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Contact</a>
</li>
</ul>
</div>
</div>
</nav>
3. Making the Navbar Responsive
Bootstrap’s navbar-expand-lg class ensures the navbar toggles to a collapsible format on smaller screens. Use the navbar-toggler for a hamburger menu.
4. Customizing the Appearance
Use Bootstrap’s utility classes to tweak the navbar’s appearance:
Changing Background Color
<nav class="navbar navbar-expand-lg navbar-dark bg-dark">
...
</nav>
Adding Padding and Margins
<div class="container py-2">
...
</div>
5. Adding a Dropdown Menu
Enhance the navbar by including a dropdown:
<li class="nav-item dropdown">
<a
class="nav-link dropdown-toggle"
href="#"
id="navbarDropdown"
role="button"
data-bs-toggle="dropdown"
aria-expanded="false"
>
More
</a>
<ul class="dropdown-menu" aria-labelledby="navbarDropdown">
<li><a class="dropdown-item" href="#">Option 1</a></li>
<li><a class="dropdown-item" href="#">Option 2</a></li>
<li><hr class="dropdown-divider"></li>
<li><a class="dropdown-item" href="#">Separated Option</a></li>
</ul>
</li>
6. Adding Search and Icons
Include a search form and social icons for a professional look:
<form class="d-flex ms-auto">
<input class="form-control me-2" type="search" placeholder="Search" aria-label="Search">
<button class="btn btn-outline-success" type="submit">Search</button>
</form>
Add icons with libraries like Font Awesome:
<a href="#" class="ms-3"><i class="fab fa-facebook-f"></i></a>
<a href="#" class="ms-3"><i class="fab fa-twitter"></i></a>
Here’s the full HTML code for a responsive navbar built with Bootstrap 5, including a brand logo, links, dropdown menu, search bar, and social icons:
Complete Code
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Responsive Navbar</title>
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.3.0/dist/css/bootstrap.min.css" rel="stylesheet">
<link href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/6.0.0/css/all.min.css" rel="stylesheet">
</head>
<body>
<nav class="navbar navbar-expand-lg navbar-dark bg-primary">
<div class="container-fluid">
<!-- Brand -->
<a class="navbar-brand" href="#">BrandName</a>
<!-- Toggler Button -->
<button
class="navbar-toggler"
type="button"
data-bs-toggle="collapse"
data-bs-target="#navbarNav"
aria-controls="navbarNav"
aria-expanded="false"
aria-label="Toggle navigation"
>
<span class="navbar-toggler-icon"></span>
</button>
<!-- Navbar Links -->
<div class="collapse navbar-collapse" id="navbarNav">
<ul class="navbar-nav me-auto">
<li class="nav-item">
<a class="nav-link active" href="#">Home</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">About</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Services</a>
</li>
<li class="nav-item dropdown">
<a
class="nav-link dropdown-toggle"
href="#"
id="navbarDropdown"
role="button"
data-bs-toggle="dropdown"
aria-expanded="false"
>
More
</a>
<ul class="dropdown-menu" aria-labelledby="navbarDropdown">
<li><a class="dropdown-item" href="#">Option 1</a></li>
<li><a class="dropdown-item" href="#">Option 2</a></li>
<li><hr class="dropdown-divider"></li>
<li><a class="dropdown-item" href="#">Separated Option</a></li>
</ul>
</li>
</ul>
<!-- Search Bar -->
<form class="d-flex me-3">
<input
class="form-control me-2"
type="search"
placeholder="Search"
aria-label="Search"
/>
<button class="btn btn-outline-light" type="submit">Search</button>
</form>
<!-- Social Icons -->
<div>
<a href="#" class="text-light ms-3"><i class="fab fa-facebook-f"></i></a>
<a href="#" class="text-light ms-3"><i class="fab fa-twitter"></i></a>
<a href="#" class="text-light ms-3"><i class="fab fa-linkedin"></i></a>
</div>
</div>
</div>
</nav>
<!-- Include Bootstrap JS -->
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.3.0/dist/js/bootstrap.bundle.min.js"></script>
</body>
</html>
Conclusion
Bootstrap 5 simplifies the process of creating a responsive and functional navbar. With its built-in utilities and flexibility, you can customize the navbar to suit your project’s needs. Start building your responsive navigation today!
Happy coding! 🚀