Introduction
Forms are the backbone of user interactions on the web, whether it's for logging in, signing up, or submitting feedback. HTML5 introduced several modern form elements and attributes to improve functionality, accessibility, and user experience. In this blog, we'll explore tips and best practices for creating modern, user-friendly HTML forms.
Modern HTML Form Elements
1. Datalist for Autocomplete
The <datalist> element provides a set of predefined options for an input field, enabling autocomplete functionality.
<label for="browser">Choose a browser:</label>
<input list="browsers" id="browser" name="browser" />
<datalist id="browsers">
<option value="Chrome"></option>
<option value="Firefox"></option>
<option value="Safari"></option>
<option value="Edge"></option>
</datalist>
Use Case: Autocomplete helps users input data faster while reducing errors.
2. Input Types for Specialized Data
HTML5 introduced several new input types like email, tel, url, date, and range to collect specific data formats.
<label for="email">Email:</label>
<input type="email" id="email" name="email" required />
<label for="tel">Tel:</label>
<input type="tel" id="tel" name="tel" required />
<label for="url">URL:</label>
<input type="url" id="url" name="url" required />
<label for="date">Date:</label>
<input type="date" id="date" name="date" required />
<label for="range">Range:</label>
<input type="range" id="range" name="range" required />
Use Case: Validation for proper formatting without additional JavaScript.
3. Placeholder Text
The placeholder attribute provides a hint or short description of the expected input.
<input type="text" placeholder="Enter your name" />
Use Case: Improves user understanding of the field's purpose.
4. Pattern Attribute for Validation
The pattern attribute allows you to specify a regular expression for input validation.
<label for="phone">Phone:</label>
<input type="tel" id="phone" name="phone" pattern="[0-9]{10}" required />
Use Case: Ensures consistent and valid input without relying on JavaScript.
5. Textarea for Multi-Line Text Input
The <textarea> element is ideal for longer user inputs. It now supports the maxlength attribute for restricting character length.
<label for="message">Message:</label>
<textarea id="message" name="message" maxlength="500"></textarea>
Use Case: Collect feedback or longer form data with length restrictions.
Accessibility Tips for Better Forms
1. Use Labels and ARIA Attributes
Labels improve form accessibility, especially for screen readers. If a label is not visually present, use the aria-label attribute.
<input type="text" id="name" aria-label="Full Name" />
2. Group Related Fields with Fieldset and Legend
The <fieldset> element groups related fields, and the <legend> provides a description for the group.
<fieldset>
<legend>Personal Details</legend>
<label for="fname">First Name:</label>
<input type="text" id="fname" name="fname" />
</fieldset>
3. Add Focus Styles
Ensure form elements have clear focus states for accessibility.
input:focus, textarea:focus {
outline: 2px solid #0056b3;
border-color: #0056b3;
}
4. Provide Feedback with Validation
Use the :invalid pseudo-class to style fields with invalid input.
input:invalid {
border-color: red;
}
input:valid {
border-color: green;
}
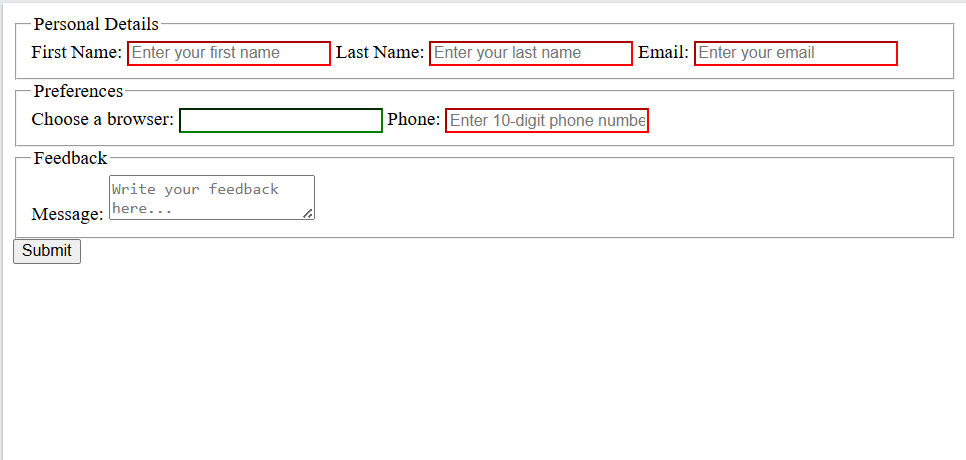
Full Code
Form Preview:

Code:
<form action="/submit" method="POST">
<fieldset>
<legend>Personal Details</legend>
<label for="fname">First Name:</label>
<input type="text" id="fname" name="fname" placeholder="Enter your first name" required />
<label for="lname">Last Name:</label>
<input type="text" id="lname" name="lname" placeholder="Enter your last name" required />
<label for="email">Email:</label>
<input type="email" id="email" name="email" placeholder="Enter your email" required />
</fieldset>
<fieldset>
<legend>Preferences</legend>
<label for="browser">Choose a browser:</label>
<input list="browsers" id="browser" name="browser" />
<datalist id="browsers">
<option value="Chrome"></option>
<option value="Firefox"></option>
<option value="Safari"></option>
<option value="Edge"></option>
</datalist>
<label for="phone">Phone:</label>
<input type="tel" id="phone" name="phone" pattern="[0-9]{10}" placeholder="Enter 10-digit phone number"
required />
</fieldset>
<fieldset>
<legend>Feedback</legend>
<label for="message">Message:</label>
<textarea id="message" name="message" maxlength="500" placeholder="Write your feedback here..."
required></textarea>
</fieldset>
<button type="submit">Submit</button>
</form>
<style>
input:focus,
textarea:focus {
outline: 2px solid #0056b3;
border-color: #0056b3;
}
input:invalid {
border-color: red;
}
input:valid {
border-color: green;
}
</style>
Conclusion
Modern HTML form elements and attributes make it easier to build accessible, user-friendly forms. By leveraging features like datalist, specialized input types, and improved accessibility practices, you can enhance the user experience while maintaining clean and maintainable code. Start modernizing your forms today to improve user interactions!